
サイトのコンテナ幅を測る
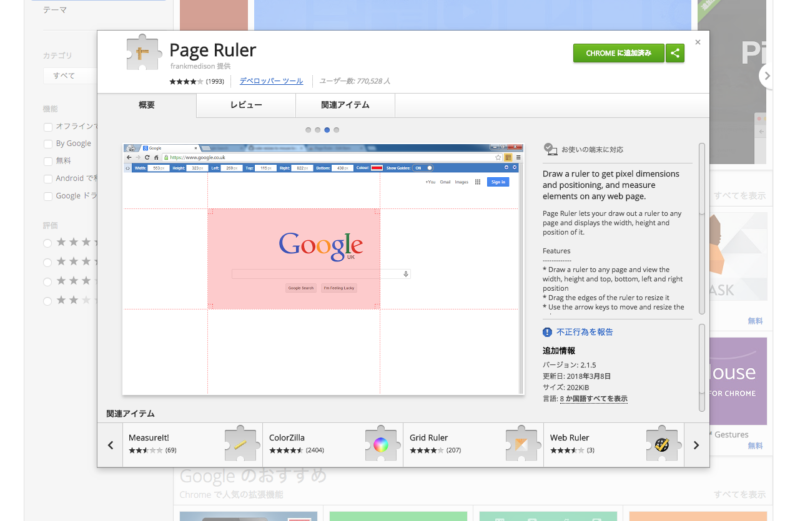
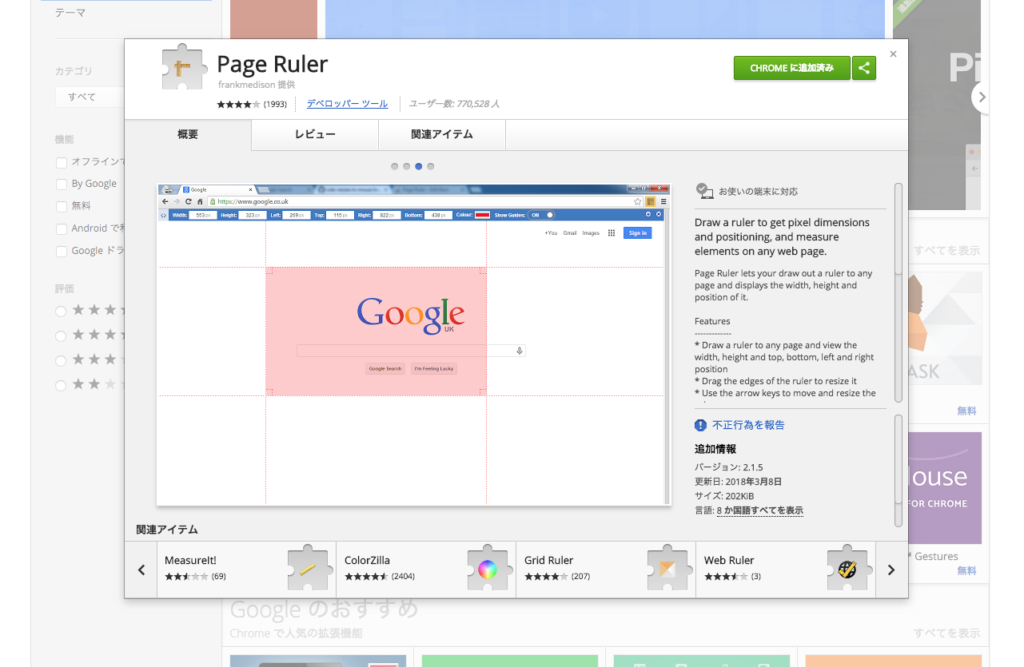
制作サイトのワイド幅を決める時、一定の数値は決まっていたとしても正確な数値決定で悩むコトが結構ありますよね?閲覧サイトのワイド幅がすぐにクリップ出来たら便利だなぁ、インストールしました。
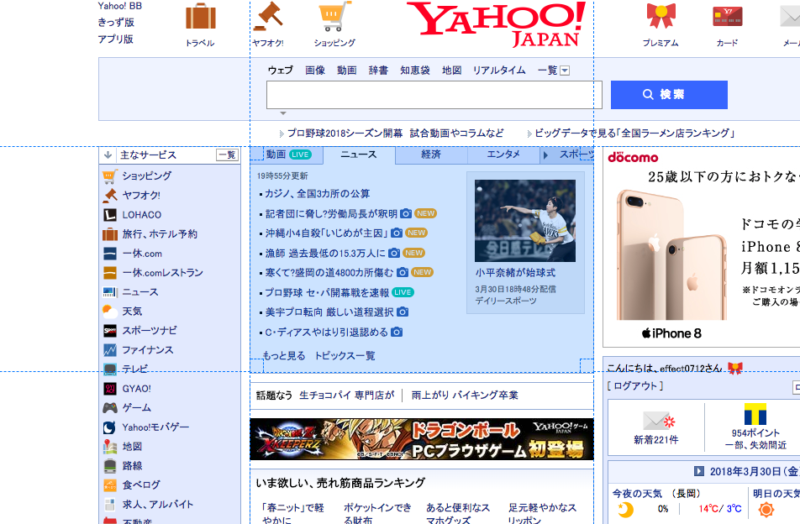
操作は至って簡単!!調べたいエレメントをドラッグするだけで、ツールバーに所定のピクセルサイズが表示されます。
![]()

↑こんな感じで計測できます。
ELEMENT MODEはさらに効率的
ノーマルモードではドラッグしてアナログ的に数値計測でしたが、エレメントモードではCSSのマークアップを読み取りマウスオンすると自動でそのエレメントの数値を計測してくれます。
この機能がメチャクチャ便利なんです!
何気なくマウスをオンするだけで適宜数値を拾ってくれるんです。
*文節だと少し判りにくいので操作動画を参照↓↓↓
WEB制作に携わるなら必須の機能拡張プラグイン
イラストレーターやフォトショップなどでデザインカンプを制作していると、実際にコーディングベースに載せると【あれっ!?ロゴサイズがデカイ?】とか【マージン数値が違ってる??】などの差異が出てくるモノです。
このプラグインは事前に実際のブラウザから実在の数値を計測出来るので、限りなくその”差異”を最小限に留めることが出来ます。
WEBクリエイターのみならず、全てのデザイナーにもオススメ出来るプラグインです。